Produtos
Inspiração
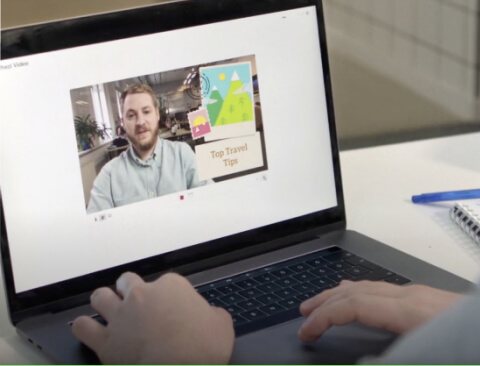
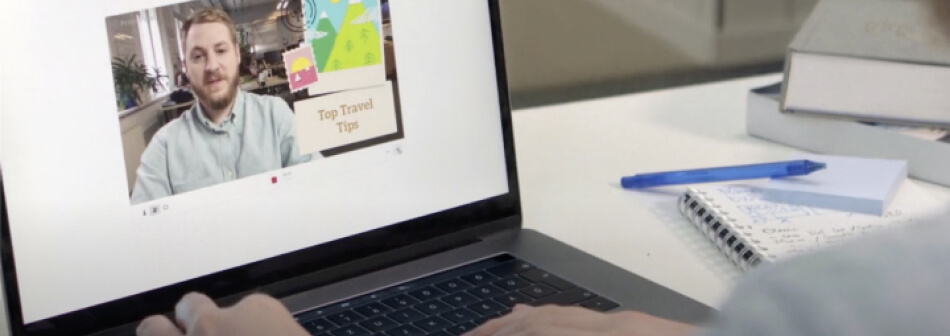
Vídeos recomendados Veja como os outros usuários estão usando o Prezi Video para envolver o público. Apresentações reutilizáveis Navegue por suas apresentações preferidas e faça uma cópia para usar de modelo. Infográficos reutilizáveis Personalize o conteúdo desses infográficos para criar suas obras de arte. Modelos de Apresentação Obtenha uma grande vantagem ao criar seus próprios vídeos, apresentações ou infográficos.Soluções
Negócios
Para marketing Crie um conteúdo de marketing impactante e personalizado que envolva seu público. Para vendas Descubra como melhorar a relação com os clientes adicionando personalidade a suas mensagens de vendas. Para RH Faça materiais importantes ficarem ainda mais envolventes e inesquecíveis com o Prezi.Recursos
Aprenda
Tutoriais de produto Transforme-se num especialista do Prezi assistindo esses vídeos rápidos e fáceis de seguir. Dicas de apresentação Reserve um tempo com um especialista da Prezi para ajudar sua equipe a se destacar. Recursos educacionais Uma coleção de recursos educacionais e melhores práticasConectar
Webinars Precisa de ajuda com uma apresentação, vídeo ou gráfico? Converse hoje mesmo com um especialista. Blog do Prezi Leia as últimas notícias e as dicas dos especialistas de mercado da Prezi. Sala Prezi News Aprenda com especialistas, influenciadores e líderes de opinião em nossos webinars e fóruns.