UML - Sequence Diagram
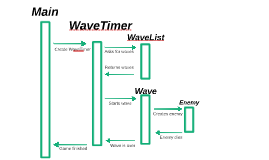
Transcript: Whorkshop Sequence Diagrams Overview of an UML sequence diagram Overview Definition Definition Sequence diagram: an “interaction diagram” that models a single scenario executing in a system Describes an interaction among a set of objects participated in collaboration (or scenario), arranged in chronological order; it shows the objects that participating in the interaction by their "lifelines" and the messages that they send to each other. Key parts of a sequence diagram Key parts of a sequence diagram Participant: an object or an entity; the sequence diagram actor • sequence diagram starts with an unattached "found message" arrow Message: communication between objects Axes in a sequence diagram: • horizontal: which participant is acting • vertical: time (↓ forward in time) Sequence Diagrams captures interaction in different level of granularity: High-level interactions between the user of the system and the system, between the system and other systems, or between subsystems (sometimes known as system sequence diagrams) 1. The interaction that takes place in a collaboration that either realizes a use case or an operation (instance diagrams or generic diagrams) 2. Represent objects interact in (Model, View / Controller) MVC pattern of software framework 3. Syntax and semantics Representing objects An object: a box with an underlined label that specifies the object type, and optionally the object name. • Write the object's name if it clarifies the diagram. Lifeline An object's "life line" is represented by a dashed vertical line. • A lifeline represents an individual participant in the Interaction.. Activation An activation is represented by a thin rectangle on a lifeline) represents the period during which an element is performing an operation. A message (method call): horizontal arrow to the receiving object. • Write message name and arguments above the arrow. Representing messages between objects Type of arrow indicates types of messages: • Synchronous message: solid arrow with a solid head. • Asynchronous message: solid arrow with a stick head. • Return message: dashed arrow with stick head. Different types of messages A call message defines a particular communication between lifelines of an interaction, which represents an invocation of operation of target lifeline. Call Message A return message defines a particular communication between lifelines of an interaction, which represents the pass of information back to the caller of a corresponded former message. Return Message A self message defines a particular communication between lifelines of an interaction, which represents the invocation of message of the same lifeline. Self Message A recursive message defines a particular communication between lifelines of an interaction, which represents the invocation of message of the same lifeline. It's target points to an activation on top of the activation where the message was invoked from. Recursive Message A create message defines a particular communication between lifelines of an interaction, which represents the instantiation of (target) lifeline. Create Message A destroy message defines a particular communication between lifelines of an interaction, which represents the request of destroying the lifecycle of target lifeline. Destroy Message A duration message defines a particular communication between lifelines of an interaction, which shows the distance between two time instants for a message invocation. Duration Message A note (comment) gives the ability to attach various remarks to elements. A comment carries no semantic force, but may contain information that is useful to a modeler. Note Frame: a box around part of a sequence diagram • if → (opt) [condition] • if/else → (alt) [condition], separated by horizontal dashed line • loop → (loop) [condition or items to loop over] Alternatives, options, and loops Example: Examples 1. The user presses the “check email” button. 2. The client first sends all unsent email to the server. 3. After receiving an acknowledgment, the client asks the server if there is any new email. 4. If so, it downloads the new email. 5. Next, it deletes old thrashed email from the server. How to Draw sequence Diagram? a, https://www.planttext.com/ b, https://online.visual-paradigm.com/drive/#diagramlist:proj=0&new=SequenceDiagram c, https://code.visualstudio.com/ Tools https://sequencediagram.org/ d, https://www.lucidchart.com/pages/uml-sequence-diagram e,